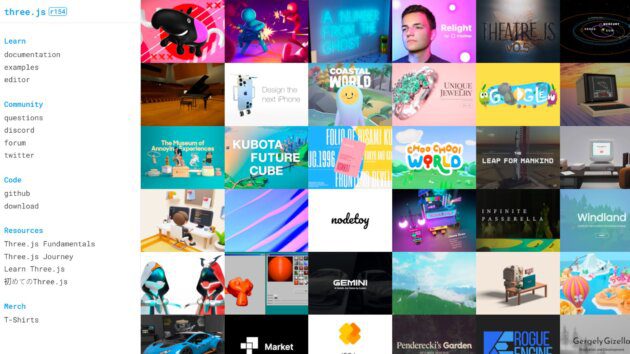
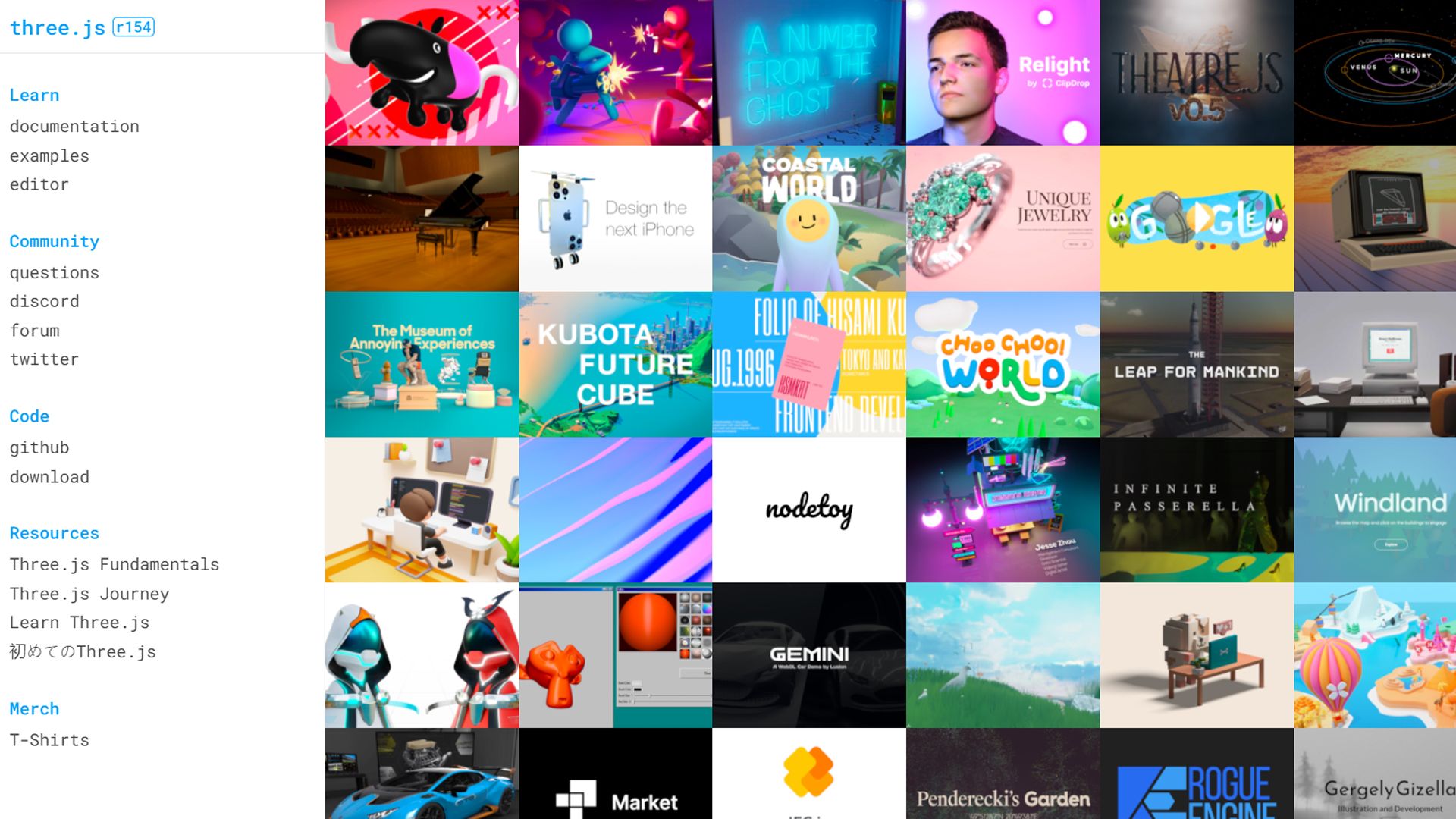
Three.js
ThreeJS is a JavaScript library for 3D graphics.

What is ThreeJS?
Three.js is a cross-browser JavaScript library and API used to create and display animated 3D computer graphics in a web browser using WebGL. It simplifies the process of creating 3D graphics on the web, providing a high-level API that abstracts away the complexities of WebGL. Developers can use Three.js to create interactive 3D experiences, visualizations, and games directly in the browser.
Key Features:
- WebGL renderer
- Scene graph
- Cameras
- Lights
- Materials
- Geometries
- Animations
Use Cases of ThreeJS:
- 3D web visualizations
- Interactive 3D product demos
- Web-based 3D games
- Architectural visualizations
- Data visualization
Get Started
Explore 3D graphics with Three.js by visiting their website.