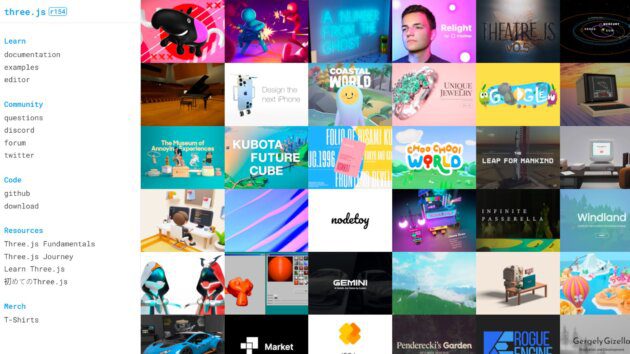
Three.js
three.js is built for the web, it depends on browser and DOM APIs that don’t always exist in Node.js also.
Project structure
Every three.js project needs at least one HTML file to define the webpage, and a JavaScript file to run your three.js code. The structure and naming choices below aren’t required but will be used throughout this guide for consistency.

Example
Webgl/Animation/Keyframe

Documentation
Manually u can get started
- Installation
- Creating a scene
- WebGL compatibility check
- Drawing lines
- Creating text
- Loading 3D models
- Libraries and Plugins
- FAQ
- Useful links
Next Steps
- Updating resources
- Disposing of resources
- Creating VR content
- Post-processing
- Matrix transformations
- Animation system
- Color management
All objects by default automatically update their matrices if they have been added to the scene.