Exploring the Best HTML Templates and UI Kits: A Review of DesignToCodes
DesignToCodes is a website that offers a huge collection of free and premium HTML templates, Bootstrap landing pages, One Page portfolio templates, and Tailwind templates. Its HTML5 Bootstrap UI kits are beautifully designed and highly customizable.
The Website serves as a valuable resource for both novice and seasoned web developers. With its wide range of templates and UI kits, it empowers developers to create diverse websites, from simple landing pages to intricate e-commerce stores. Furthermore, DesignToCodes goes beyond templates, offering a wealth of additional resources. These include instructive tutorials, insightful blog posts, and an interactive forum, all geared towards facilitating web developers’ continuous learning and growth.

Overview of The Resources
Free and Premium Templates
DesignToCodes offers a wide variety of free and premium templates for a variety of purposes. The free templates are a great way to get started with DesignToCodes and see what it has to offer. The premium HTML templates offer more features and customization options, and they are a great value for the price.
Bootstrap Landing Pages
DesignToCodes offers a variety of Bootstrap landing pages that are perfect for promoting your products or services. These landing pages are well-designed and easy to customize.
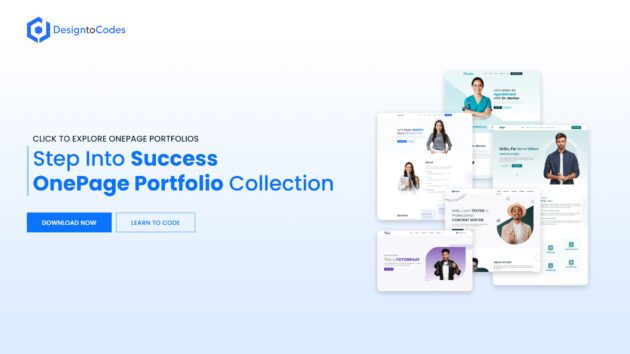
One Page Portfolio Templates
One Page portfolio templates are a great way to showcase your work. This Website offers a variety of One Page portfolio template that are both stylish with functional.
Tailwind Templates
Tailwind is a popular CSS framework that allows you to create beautiful and responsive websites. DesignToCodes offers a variety of Tailwind templates that are easy to use and customize.
HTML5 Bootstrap UI Kits
DesignToCodes offers a variety of HTML5 Bootstrap UI kits that are perfect for creating responsive and user-friendly websites. These UI kits include a variety of components, such as buttons, forms, menus, that you can use to create your website.
DesignToCodes Resources for Beginners
They offers a number of resources for beginners, such as tutorials, blog posts, and a forum. The tutorials cover a variety of topics, such as how to use HTML, CSS, and Bootstrap. The blog posts cover a variety of web development topics, such as how to choose a web hosting provider and how to promote your website. The forum is a great place to ask questions and get help from other web developers. Checkout Galileo AI.
DesignToCodes Resources for Experienced Developers
DesignToCodes also offers a number of resources for experienced developers, such as premium templates, UI kits, and tutorials. The premium templates offer more features and customization options than the free template. UI kits contain a variety of components that designers and developers can use to create complex websites. The tutorials cover a variety of advanced web development topics, such as how to use JavaScript & PHP.
Benefits of Using DesignToCodes Resources
There are many benefits to using DesignToCodes resources, including:
- DesignToCodes creates high-quality templates and UI kits that are well-designed and highly customizable.
- Wide variety of resources: DesignToCodes offers a wide variety of resources, including free and premium templates, Bootstrap landing pages, One Page portfolio templates, Tailwind templates, HTML5 Bootstrap UI kits, tutorials, blog posts, and a forum.
- Affordable prices: The premium template and UI kits are very affordable.
- Helpful support: DesignToCodes offers helpful support to its users.
Overall Review of DesignToCodes
DesignToCodes serves as a valuable resource for both novice and seasoned web developers. With its wide range of template and UI kits, it empowers developers to create diverse websites, from simple landing pages to intricate e-commerce stores. Furthermore, DesignToCodes goes beyond template, offering a wealth of additional resources. These include instructive tutorials, insightful blog posts, and an interactive forum, all geared towards facilitating web developers’ continuous learning and growth.
SEO Tips for You
Here are some SEO tips:
- Use relevant keywords throughout your website: Make sure to use relevant keywords throughout your website, including in your titles, headings, and body text.
- Create high-quality content: Your content should be informative and engaging.
- Build backlinks to your website: Backlinks are links from other websites to your own. The more backlinks you have, the higher your website will rank in search engine results pages (SERPs).
- Optimize your website for mobile devices: More & more people are using mobile devices to access the internet, so optimizing your website for mobile devices is important.
Conclusion
DesignToCodes is a valuable resource for both beginner and experienced web developers. Its templates and UI kits can be used to create a wide variety of websites, from simple landing pages to complex e-commerce stores. DesignToCodes also offers a number of other resources, such as tutorials, blog posts, and a forum, to help web developers learn and grow.