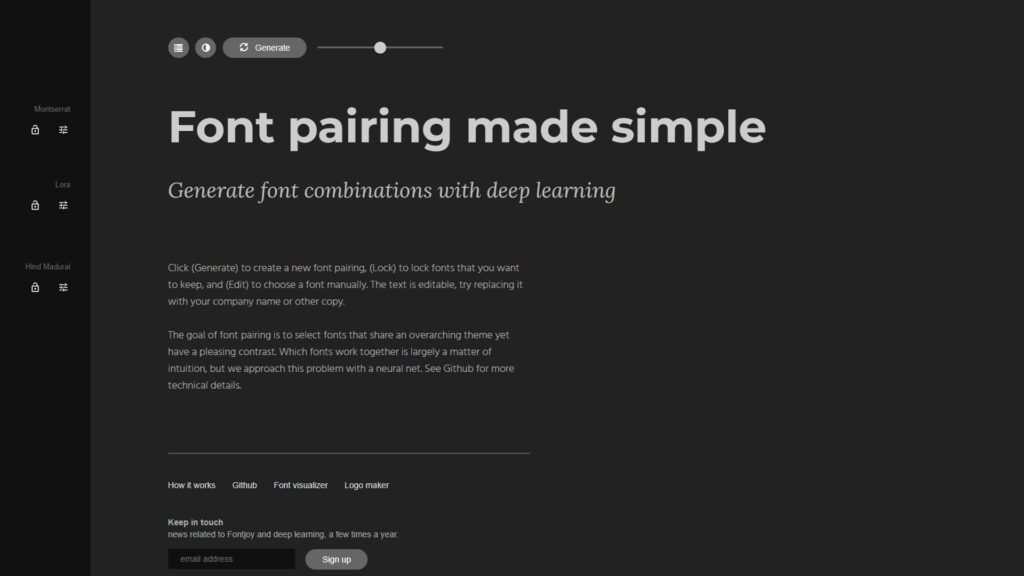
Font pairing made simple
Generate font combinations with deep learning
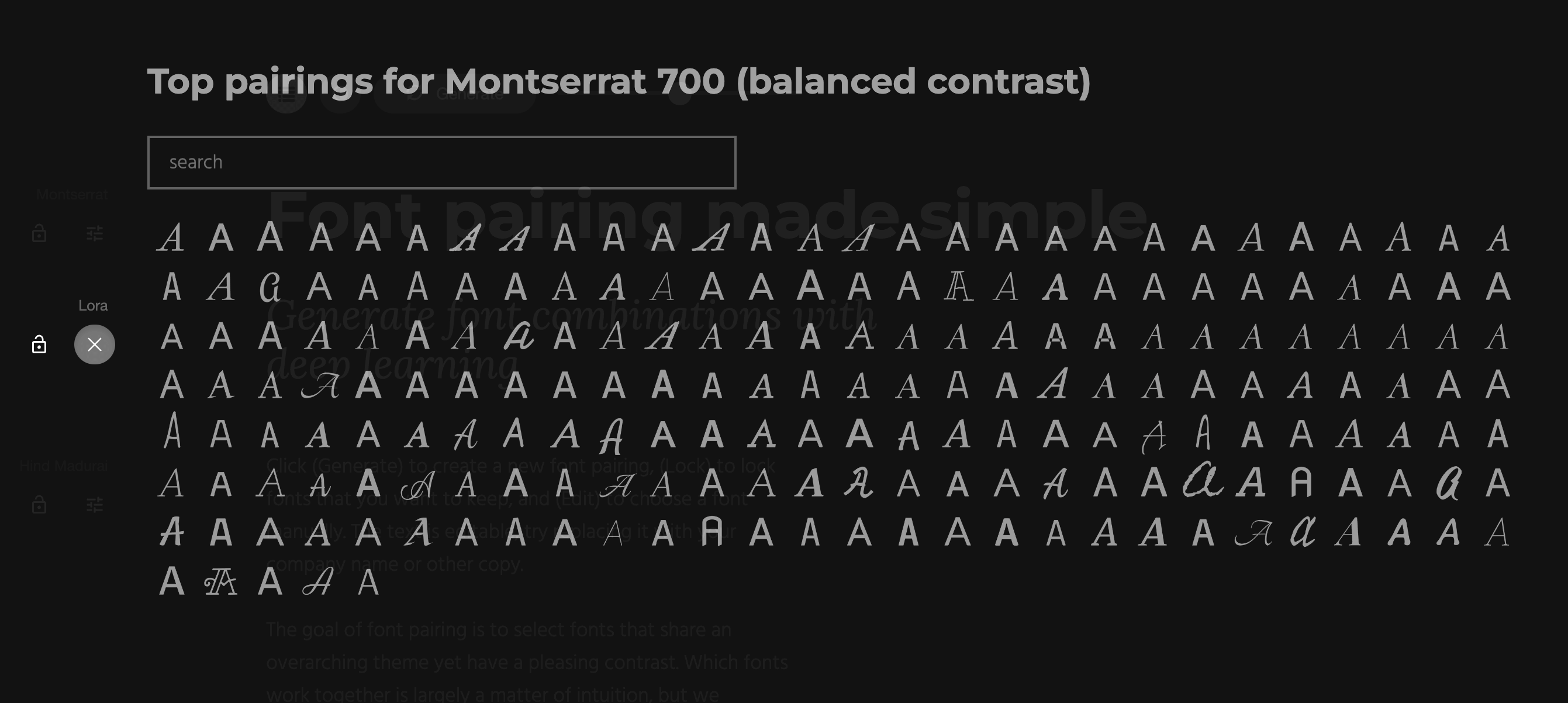
Click (Generate) to create a new font pairing, (Lock) to lock fonts that you want to keep, and (Edit) to choose a font manually. The text is editable, try replacing it with your company name or another copy.
The goal of font pairing is to select fonts that share an overarching theme yet have a pleasing contrast. Which fonts work together is largely a matter of intuition, but we approach this problem with a neural net. See Github for more technical details.
How it works
Font pairing in design, font pairing with machine learning
Font pairing is a classic problem in the design world. Different fonts can be used to draw attention, lead the eye, or even form the foundations of a brand identity.

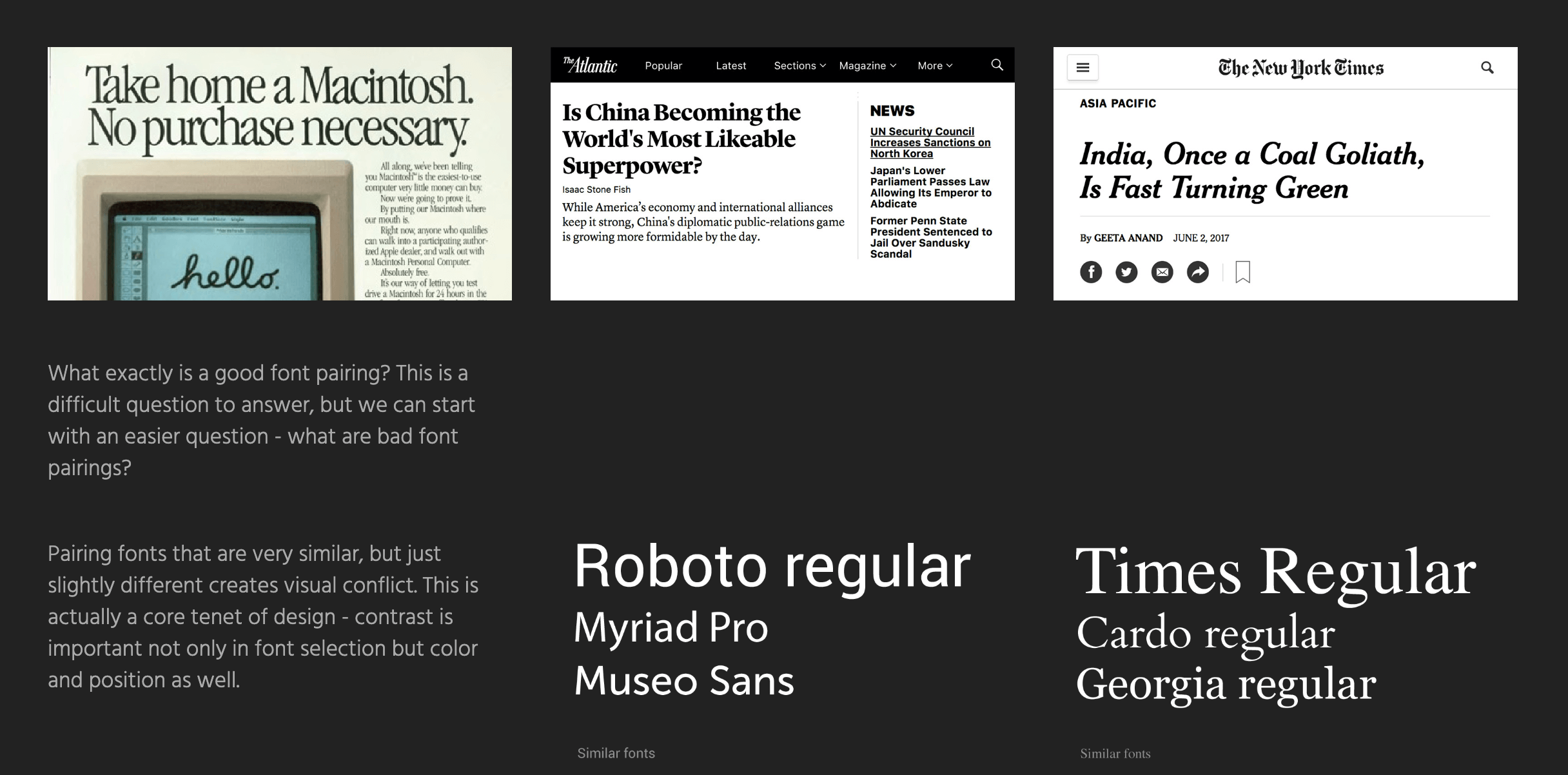
Pairing fonts that are very similar, but just slightly different creates visual conflict. This is actually a core tenet of design – contrast is important not only in font selection but color and position as well.
A common way to combine fonts is to use fonts in the same family, or created by the same designer. Another approach is to match various typographic measures, like x-height and ascenders/descenders.
Good font combinations tend to be fonts that share certain similarities, but contrast in some specific way. If we simplify this and view it from a graphical perspective, we might create a map to guide our search. Let’s say that the Y axis represents the font weight, and the X axis the obliqueness.
The fonts on the opposite sides of the graph are possibly good pairings because they have a lot of contrast. The farther away they are from each other, the more they contrast.
Font pairs that are both far from each other and oriented vertically/horizontally are better candidates, because they share one dimension in common.

Keep in touch!
News related to Fontjoy and deep learning, a few times a year.