Build interactive animations that run anywhere
Blazing fast. Tiny size. Made for runtime.

Rive Editor
The design tool that creates functional graphics
Use Rive’s familiar design and animation tools with our ground-breaking State Machine to create interactive content for your products, apps, sites, and games.
State Machine
Interactivity, visualized
Empower designers to drive functionality that ships in the final product. The State Machine bridges the gap between design and development, making iteration a breeze.
Animate anything
Rive is built for fast and performant real-time animation. Everything in the platform behaves more like a game engine than a traditional design tool.
Collaborate in real-time
The Studio plan gives your team a shared space to store and organize files — making it easy to design, animate, and iterate together.
Export interactive content or traditional formats
Export to the Rive format for real-time, interactive playback with our open-source runtimes. Use the Cloud Renderer to export to GIF, MP4, PNG, or WebM.

Rive Runtimes
Rive runs anywhere with our open-source runtimes
No code or full code, you choose. Easily embed interactive animations or manipulate everything with code — Rive empowers you to work the way you want.
Tiny file size
Rive files are a fraction of the size of videos, GIFs, image sequences, or JSON-based formats. Whether you bundle your animations or deliver them remotely, our optimized format helps keep your app small.
Entirely open-source
Our runtimes are transparent, giving you the ability to evaluate, contribute, or modify them.
Designed for control
Our runtimes give you the power to easily control your Rive files on any platform. Simply play the file as designed in the editor or manipulate everything with code.
Rive Renderer
A major breakthrough in real-time vector graphics
The Rive Renderer can draw an unprecedented amount of vectors on screen. Everything on the screen animates at 120 fps with perfect quality.
A technological leap
The Rive Renderer draws an unprecedented amount of vectors on screen. Everything animates and deforms without losing quality. Graphics remain crisp and clear regardless of scale, resolution, or device. Best of all, it doesn’t require new hardware.
Perfect text
You don’t have to sacrifice quality for speed – the Rive Renderer delivers both. Text appears perfectly crisp at any size, thanks to analytic antialiasing. You can fill the screen with animated text that looks perfectly sharp, all without making a dent in framerate.
Rive GameKit for Flutter
The Rive GameKit for Flutter is the first product to take advantage of the Rive Renderer. It’s available now as a technical preview.
Unlocks new features
Rive runs on many platforms. These platforms use different renderers with varying features. Making Rive visuals consistent and performant across all requires effort. It also means we can’t quickly implement highly requested features (like blurs and drop shadows) since not all renderers support them.
The Rive Renderer allows us to support all new features across platforms while maintaining visual fidelity with the Rive Editor. It’s also much faster at rendering Rive content than other platform renderers.

Blog
Releases, insights, and company announcements
The Rive blog features tactical insights for interactive product creators and animation professionals.

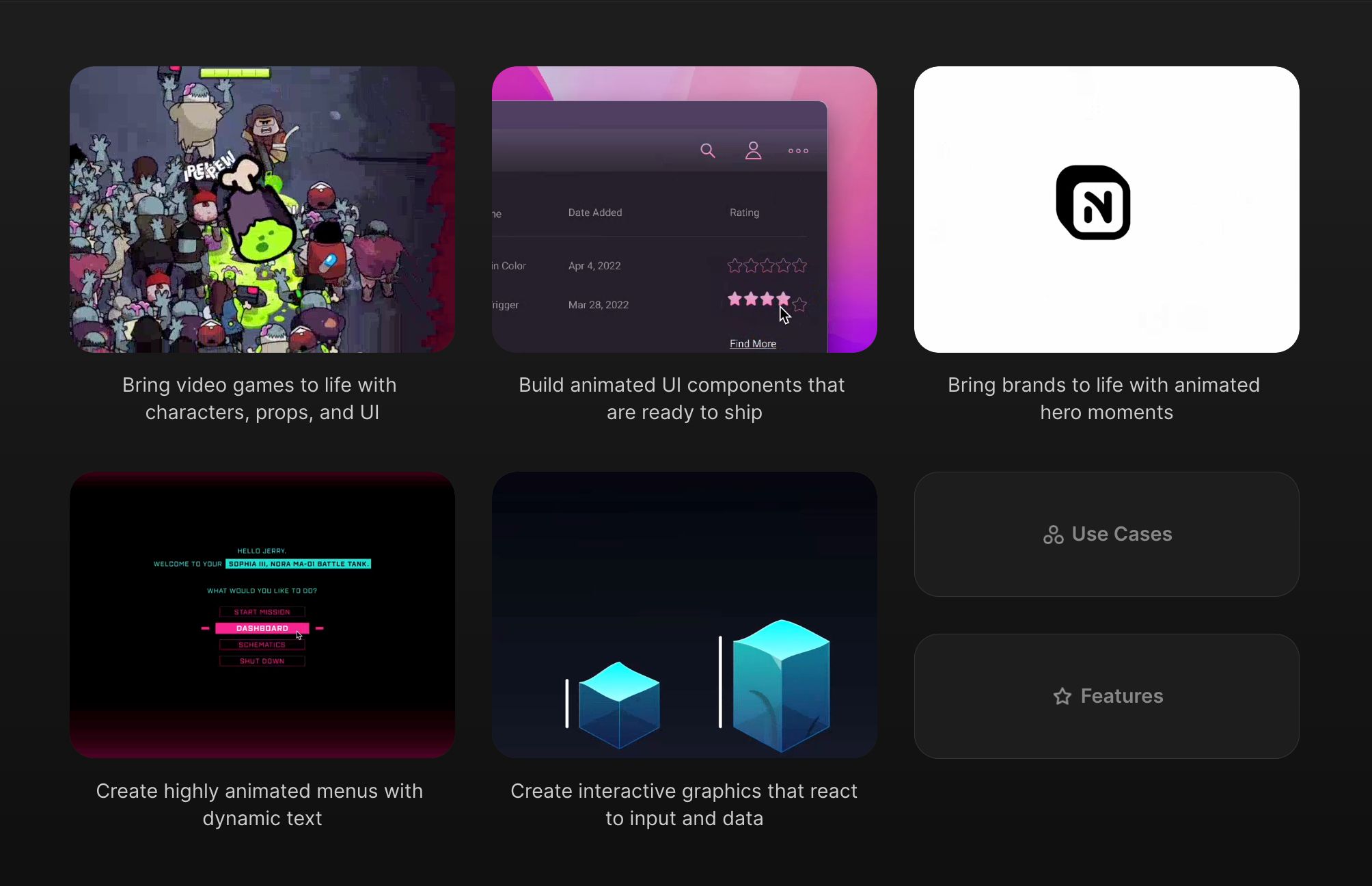
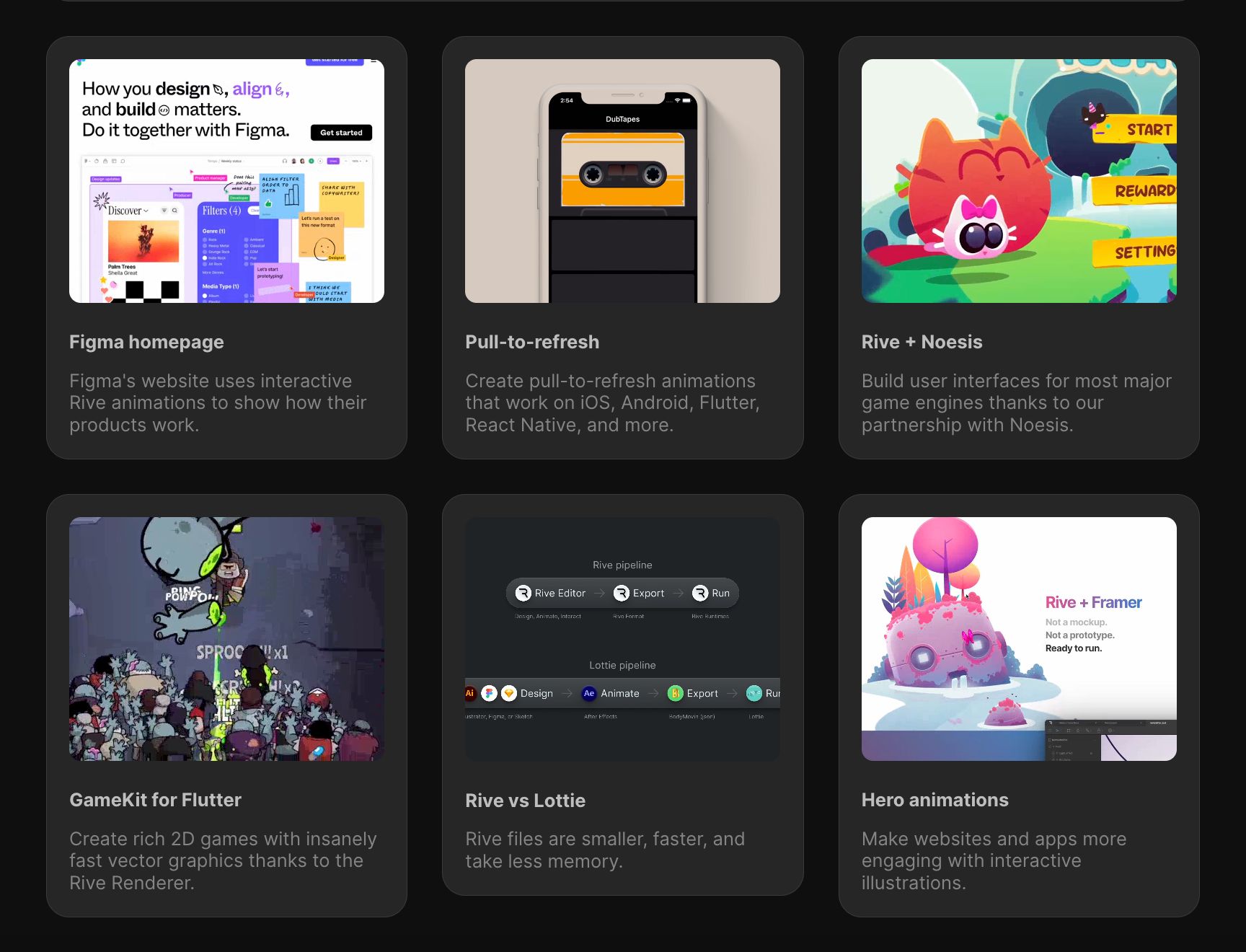
Use Cases
Build captivating interactive moments
Make your products more engaging and bring joy back to the development process. Rive makes it easy to deliver delightful experiences while making it a breeze for designers and developers to work together.

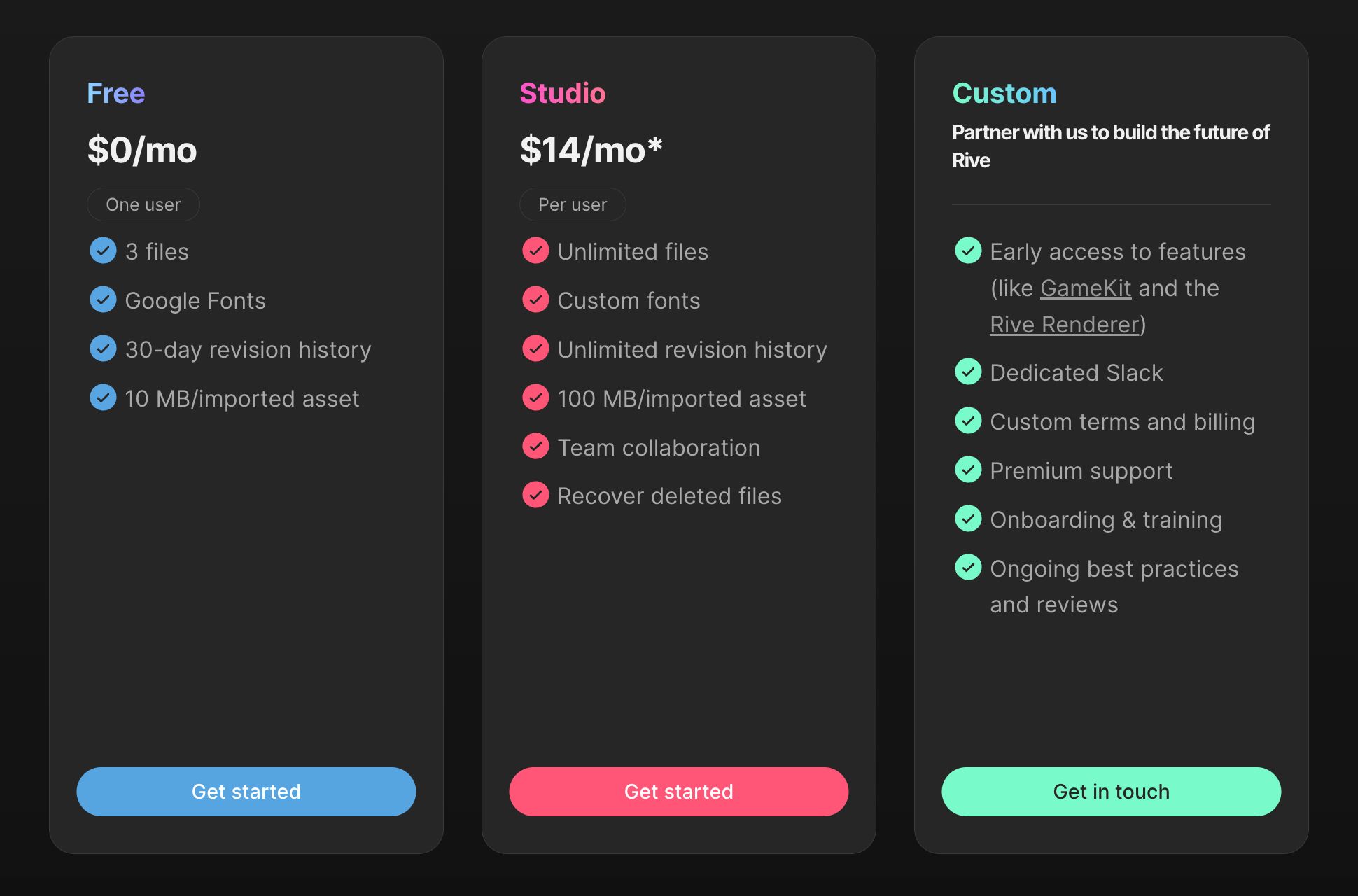
Pricing for early adopters
New pricing goes live on September 1. Sign up now to lock in the prices below.

Early adopter prices are for life as long as the subscription is maintained!